安卓(android)屏幕适配
屏幕适配,这也是一个常问的面试题目。这也是和iOS不一样的地方,Android 手机类型众多。所以,掌握这个手机屏幕适配是有必要的!
1.安卓(android)屏幕适配详解
当今社会,群雄四起,逐鹿中原移动设备霸主之位。各路英雄,尺寸不同!所以做为一个有经验的开发人员,熟悉屏幕适配,是很有必要的哦!
首先要对一些概念性的知识做一些了解!
2.屏幕尺寸:
什么是屏幕尺寸呢?想必大家都有买过手机,那手机是不是有大有小呢?必须的嘛,当然,在我们选购的时候,也能看到屏幕多少多少寸。那么这个寸,就是屏幕的尺寸啦!
屏幕尺寸指的是屏幕斜对角的距离!当然,这个单位是英寸!可能有很多同学不知道何为英寸,其实也就是一种单位,类似于我们的厘米,米,千米之类的长度单位。或许,你不知道1英寸有多长,这样吧,我们把这个单位转换一下:1英寸约等于2.54厘米!
这样,你应该知道了吧!如果你好奇的话,你可以看看你手机的说明书,或者配置信息,然后用这个英寸乘以2.54,再用我们的尺子量一下,看看对不对哦!嗯,祝你好运哈!
3.屏幕分辨率:
再到这个分辨率!说到这里,我想起小时候的课文,初三时学的《秋水》里面的辩通辨,分辨,嘻嘻!我们常常读成fen第四声!
OK,扯远了!那什么是分辨率呢?也很简单很常见,在我们的电视,对吧,手机,都有!分辨率其实是指屏幕横向和纵向上的像素点,单位是像素(PX),1px表示的是一个像素点。比如说,320*480!
4.屏幕像素密度:
看过刘翔的手机测评吗?如果看过的话,你一定知道他张口dpi,闭口dpi吧,嘻嘻!那这个dpi到底是什么玩意而呢?
如果你问王自如,你就知道dpi其实是屏幕的像素密度:dot per inch (点 每 英寸)
从上面这个条件,我们就可以得出这样的结论:像素密度跟屏幕的尺寸和分辨率有关嘛!它指的是每1英寸里的像素点有多少个!
看到这里,是不是略懂了呢!好吧!那就当作懂了,嘻嘻!
### 4.1.如何计算dpi呢?
栗子:我用的是小米2s
主屏尺寸:4.3英寸
分辨率:1280×720
dpi:342
—————————————————————
我们小时候都学过勾股定理是吗?还记得吧,是不是有点激动呢?读这么多书,竟然用得上了。首先,我们通过勾股定理计算出对角线上的像素点是多少:

然后呢,dpi = 对象线上的像素点/屏幕尺寸,也就是:

OK,非常棒,你看到这里了!我们握个手吧!
5.接下來,我们就要知道一些单位了!
-
px ,也就是像素,上面也提到了是吧!图片的最小单位就是像素啦!
-
dp|dip 其实这两个是一样的哦!dip—缩写–>dp ——>Density Independent Pixels(密度 独立 像素)的缩写。也就是独立密度的意思,与像素没有关系,它的标准是:以160dip为基准,在这个dip的条件下:1dp = 1px;其他屏幕大小进行比例变化即可!这个单位是屏幕适配的哦!为什么呢?请看下面的文字理解一下吧:
假设标准的屏幕是160dpi,小米2s的屏幕dpi = 342、然后的话,假设在标准屏幕的图片宽度为1dip.也就是1像素。也就是说,在标准屏幕上显示1dip的大小为1像素。而在小米2s上像是是多少呢?我们掐指一算:得出 342/160 = 2.1375.也就是在小米2s上1dip表示的大小为2.375像素。
- sp,它和dp一样,都是谷歌公司的工程师们进行换算过的单位,它使用在字体大小上。sp:scale-Independent Pixels.这个scale貌似是拉伸的意思,嘻嘻,我不太记得咯!意思意思一下就可以哈,嘻嘻!
嗯,太厉害了,到这里,我们即将进入屏幕适配咯!
首先是图片的适配:
6.图片适配:
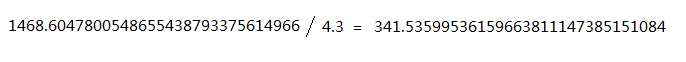
关于图片适配,我们在创建android项目工程的时候,应该知道有那么几个文件夹:


话我也不多说了,相信聪明的你一看就懂了!不懂就问我吧,反正我不会告诉你的!
## 7. 支持各种屏幕尺寸:
重点内容到了,此处高能哦,准备好了没有?
如何支持各种屏幕尺寸呢?有了前面的基础,也就是dip是支持屏幕适配的,根据屏幕的大小不同而显示的内容大小也不一样。
其实我们在写布局的时候,就知道这些吧:(通过以下的方式來解决尺寸适配)
1、wrap_content(包裹内容)
2、match_parent(老的是:fill_parent)填充父控件,或者理解为匹配父控件。
3、weight(权重) 通过这些玩意意思 就可以动态地改变内容的大小对吧!屏幕尺寸大的,就大点 ,小的就小点!而上面不同大小的图片是为了防止失真的,系统会根据不同屏幕大小去读取同文件夹里的图片,PS:要注意哦,图片的名称要对应相同哦!
还要注意的地方,就是千万不要使用绝对布局!那你可能会问,绝对布局用在什么地方呢?就个人经验而言,貌似只用在一些针对性的设备上,例如机顶盒,表子之类的。
- 屏幕适配,面试时怎么回答呢?
答曰:对于屏幕适配,有几个方面:
-
第一:图片的适配,在安卓App开发中,使用图片素材是必须的,图片的适配,我们可以做多套图片,放置于不同图片资源文件夹中,当然,相同的图片,名字要相同,系统会根据不同屏幕尺寸加载不同大小的图片。其实,在实际开发中,我们只做一套图片,部分图片需要做多套,比如说启动界面之类的。为什么只做一套呢?一方面是为公司节省成本,因为做图片是要钱的嘛,另外一方面是如果多套图片,会导致我们的App过于臃肿,上线时整体size比较大,用户下载的话需要耗费较多的流量。
-
第二:通过设置dimens.xml文件进行适配。在不同屏幕尺寸的dimens.xml文件里设置特定的高度宽度值,系统会根据屏幕的尺寸去读取不同的尺寸值。
-
第三:布局文件的适配,这个在横竖屏幕切换方面使用比较多。因为横屏和竖屏的宽度改变了。而布局也相应地改变才更好看,这样的话,如果真有这样的需求,也就是我们的用户可能是平板用户,手机用户,或者手机用户的横屏操作,我们有必要去写两套布局,系统会根据屏幕的横竖屏状态來选择显示的布局。因为在横竖屏幕切换之后,activity的生命周期会改变,会在onCreate的时候加载布局。当然,里面的数据是不变的。(到这里,我相信,你的面试官会问activity的生命周期的,包括横竖屏切换的生命周期,别让ta问,自己说,可以直接说:关于前面提到的activity的生命周期,其实是这样子的……)
-
第四:使用权重进行适配:在写布局的时候,我们经常使用权重去进行屏幕尺寸的适配,因为权重是一点的,也就是控件占的份额是一定的,但大小会根据屏幕尺寸的大小进行改变,这样的就可以达到适配的效果啦!
-
第五:我们还可以通过代码去实现屏幕适配。比如说,通过代码动态地获取到屏幕的宽度,对单位进行换算,比如说像素与dip的转换,或者相反,我们还可以动态地计算比例來确定控件在当前屏幕尺寸的大小。
那么通过这五种方式,是可以解决屏幕的适配问题的!


 拉大锯 回复 @QWER123
拉大锯 回复 @QWER123