全部 文章 问答 分享 共找到250个相关内容
[问答] 请教关于移动端技术分享
公司近期有一个大型的移动端技术分享会,想请问一下大佬们,有没有什么思路或者技术能指导一二。
[问答] android英语学习软件开发涉及技术
毕设准备写一个英语学习的app,除了四大组件、数据库,xml数据解析、http网络访问、第三方接口调用,还有什么技术可以补充呀?(拟题时导师说技术过于简单(=_=)大佬赐教!)
2021-10-10 23:39
·
英语学习软件
[问答] 安卓MVVM的实战教程
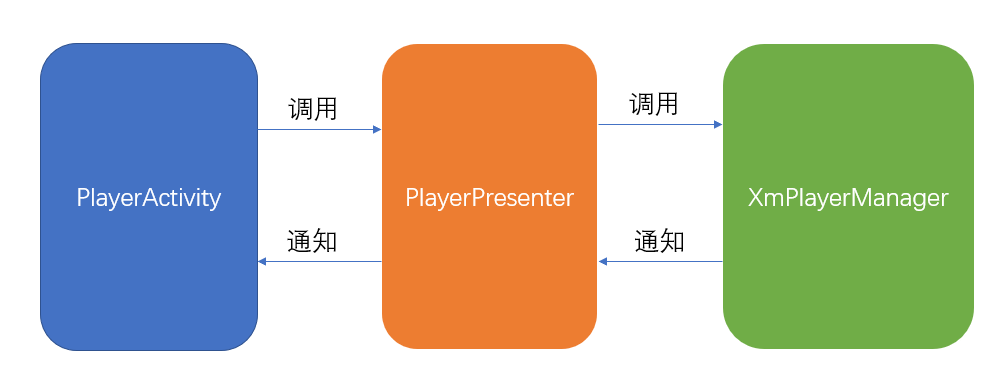
大锯哥啥时候出一个MVVM的实战案例教程呀,如同喜马拉雅那种的-------超级期待-------
2020-12-02 10:43
·
安卓MVVM架构

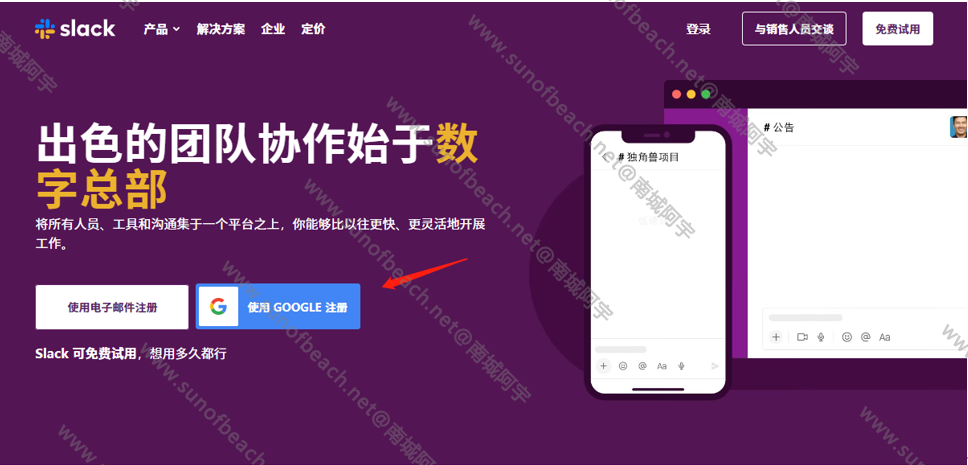
[文章] Claude加slack免费使用教程(热乎)
Claude的生成能力主要基于以下几个方面:1.大型预训练模型:Claude使用ConstitutionalAI的技术和模型进行训练,具有生成长文本的能力。
[问答] 关于教程观看顺序的问题
网站上的教程请问有循序渐进的观看顺序吗?
2020-12-23 09:08
·
学习
[问答] 感觉学院的封面图片都挺好看的,这个作图技术有没有课程(滑稽)
感觉学院的封面图片都挺好看的,这个作图技术有没有课程(滑稽)
2020-07-26 20:03
·
PS
[问答] 实现类似QQ的即时聊天app,应该用什么技术。
请问各位大牛,实现类似QQ的即时聊天app,应该用什么技术(萌新目前已知的只有tcp/ip,websocket)
2020-06-15 00:10
·
安卓
[问答] 找了很多教程,一个教程一个写法,快晕了!救救孩子吧
找了很多教程,一个教程一个写法,快晕了!
[问答] 锯老师,什么时候出个后端项目教程,好入门java
锯老师,什么时候出个后端项目教程,好入门java
2020-04-20 23:51
·
学习
[分享] Java界最神秘技术ClassLoader,吃透它看这一篇就够了
ClassLoader 是 Java 届最为神秘的技术之一,无数人被它伤透了脑筋,摸不清门道究竟在哪里。本文我带读者彻底吃透 ClassLoader,以后其它的相关文章你们可以不必再细看了。

[文章] Windows下MongoDB的下载安装、环境配置教程图解
这篇文章主要介绍了Windows下MongoDB的下载安装、环境配置教程详解下载MongoDB1.进入MongoDB官网,Software->选择CommunityServer2.选择下载最新版3
[问答] 请问有没有android手表开发的教程或者书籍, 可以推荐一下吗?
请问有没有android手表开发的教程或者书籍, 可以推荐一下吗?

[文章] 喜马拉雅视频教程01-项目的开始
喜马拉雅视频教程01-项目的开始前面我们学习了搭建android的开发环境然后又学习了UI布局接着学习了数据持久化存储四大组件学习了Activity,BroadcastReceiver,Service。
[问答] 拉大锯老师,建议多一些安卓项目实战呢
当然,这里不仅仅指的是技术,包括解决问题的思路和思维经验等。因此,建议拉大锯老师,多一些安卓项目实战呢。
2021-09-02 19:07
·
建议

[文章] 【总结2019 展望2020】(技术教程)简述GreenDao的一般使用步骤
简述GreenDao的一般使用步骤1.在bulid.gradle(Module:app)中添加greendao如下配置(添加依赖)greendao{schemaVersion1//TODO数据库版本号daoPackage'com.example.smart.greendaodemo.db'//TODO设置DaoMaster、DaoSession、Dao包名targetGenDir'src/main/java'//TODO设置DaoMaster、DaoSession、Dao目录}2.编写MyApplication继承至Applicationimportandroid.app.Application;importandroid.database.sqlite.SQLiteDatabase;importcom.example.smart.greendaodemo.db.DaoMaster;importcom.example.smart.greendaodemo.db.DaoSession;publicclassMyApplicationextendsApplication{privateDaoSessiondaoSession;publicstaticMyApplicationmyApplication;publicstaticMyApplicationgetInstance(){returnmyApplication;}@OverridepublicvoidonCreate(){super.onCreate();initGreenDao();}/***初始化GreenDao*/privatevoidinitGreenDao(){DaoMaster.DevOpenHelperopenHelper=newDaoMaster.DevOpenHelper(this,"Info.db");SQLiteDatabasedb=openHelper.getWritableDatabase();DaoMasterdaoMaster=newDaoMaster(db);daoSession=daoMaster.newSession();myApplication=this;}/***获取DaoSession**@return*/publicDaoSessiongetDaoSession(){returndaoSession;}}3.在AndroidManifest.xml清单文件中的application节点添加name属性,并指定为MyApplication的类名.包名。4.生成Bean类importorg.greenrobot.greendao.annotation.Entity;importorg.greenrobot.greendao.annotation.Generated;importorg.greenrobot.greendao.annotation.Id;importorg.greenrobot.greendao.annotation.Unique;//TODO在Bean类中需要在类中添加如下注解@EntitypublicclassGreenDaoBean{@Unique@IdprivateStringname;privateStringsex;privateintage;privateStringphone;//TODO如下构造方法皆为自动生成,一般不用自己生成@Generated(hash=1389179617)publicGreenDaoBean(Stringname,Stringsex,intage,Stringphone){this.name=name;this.sex=sex;this.age=age;this.phone=phone;}//TODO如下构造方法皆为自动生成,一般不用自己生成@Generated(hash=826843181)publicGreenDaoBean(){}publicStringgetName(){returnname;}publicvoidsetName(Stringname){this.name=name;}publicStringgetSex(){returnsex;}publicvoidsetSex(Stringsex){this.sex=sex;}publicintgetAge(){returnage;}publicvoidsetAge(intage){this.age=age;}publicStringgetPhone(){returnphone;}publicvoidsetPhone(Stringphone){this.phone=phone;}//TODO看自己需不需要toString@OverridepublicStringtoString(){return"GreenDaoBean{"+"name='"+name+'\''+",sex='"+sex+'\''+",age="+age+",phone='"+phone+'\''+'}';}}5.使用时需要做的事情(固定写法)privateMyApplicationmyApplication=MyApplication.getInstance();privateDaoSessiondaoSession;privateList<GreenDaoBean>greenDaoBeans=newArrayList<>();@OverrideprotectedvoidonCreate(BundlesavedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_my_green_dao);daoSession=myApplication.getDaoSession();//TODO与数据库的相关操作请放到子线程中执行!(对数据库的操作为耗时操作)newThread(newRunnable(){@Overridepublicvoidrun(){greenDaoBeans=daoSession.getGreenDaoBeanDao().loadAll();}}).start();}
[问答] VM安装ubuntu,但是一直只有这个界面,没有像网上教程的安装界面什么的,是什么情况,求大佬帮助
VM安装ubuntu,但是一直只有这个界面,没有像网上教程的安装界面什么的,是什么情况,求大佬帮助
[问答] 看过一种技术,就是界面的控件,由用户来拖动,决定放到某个位置,然后保存这个设置,这个布局就确定下来了。是如何实现?
我看过一种技术,就是界面的控件,有用户来拖动,决定放到某个位置,然后保存这个设置,这个布局就确定下来了。【就如在玩模拟器游戏一样,键位由用户设置放到指定的位置并可以保存下来。】
2020-04-28 14:19
·
android

[文章] 【总结2019 展望2020】(技术教程)自定义View之数字键盘
在实际开发中,我们通常会遇到自定义键盘输入内容的情况,比如微信中的输入支付密码,验证码等场景,往往这些键盘都比较简单,通常是输入数字和小数点等内容,本篇文章将通过组合已有控件,打造一款通用的数字键盘⌨️仓库地址:https://github.com/plain-dev/NumberKeyboardView库清单?首先列觉一下本控件所用到的库RecyclerView数字键盘本体,承载键盘的按键的显示,响应输入等BaseRecyclerViewAdapterHelper一个强大的RecyclerView适配器库,封装常用逻辑,让适配器更加简洁效果演示⌨️实现过程数字键盘View一开始想起来做数字键盘的时候,第一个想到的是GridLayout,然后想到了GridView,前者可以很好的实现这种需求,但扩展性不高,后者做这种网格布局是再适合不过了,但现在有了RecyclerView则不需要GridView了,因为RecyclerView通过指定布局管理器,可以实现多种布局效果,这里我们就用到了GridLayoutMananger这里我们继承RelativeLayout来承载此View,里面则是一个RecyclerViewclassNumberKeyboardView@JvmOverloadsconstructor(context:Context,attrs:AttributeSet?=null,defStyleAttr:Int=0):RelativeLayout(context,attrs,defStyleAttr){......}布局也非常简单,仅一个RecyclerView<?xmlversion="1.0"encoding="utf-8"?><android.support.v7.widget.RecyclerViewxmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/rvKeyboard"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="#fbfbfb"/>然后初始化我们的RecyclerView,做一些常规的配置,比如Adapter、LayoutManager等,然后UI上Item之间还有线段分割,这里用到了自定义ItemDecoration,这是RecyclerView非常方便的一个特性,可以自定义Item的装饰器。privatefuninitRv(context:Context){adapter=NumberKeyboardAdapter(keyValueList)rvKeyboard.layoutManager=GridLayoutManager(context,3)valdividerItemDecoration=GridDividerItemDecoration.Builder(context).setShowLastLine(false).setHorizontalSpan(R.dimen.SIZE_1).setVerticalSpan(R.dimen.SIZE_1).setColor(Color.parseColor("#ebebeb")).build()rvKeyboard.addItemDecoration(dividerItemDecoration)rvKeyboard.adapter=adapter}适配器这里用到了第三方库BaseRecyclerViewAdapterHelper,结构很清晰classNumberKeyboardAdapterinternalconstructor(data:List<Map<String,String>>?):BaseQuickAdapter<Map<String,String>,BaseViewHolder>(R.layout.item_number_keyboard,data){overridefunconvert(viewHolder:BaseViewHolder,item:Map<String,String>){valtvKey=viewHolder.getView<TextView>(R.id.tvKey)valrlDel=viewHolder.getView<RelativeLayout>(R.id.rlDel)valposition=viewHolder.layoutPositionif(position==Constant.KEYBOARD_DEL){rlDel.visibility=View.VISIBLEtvKey.visibility=View.INVISIBLE}else{rlDel.visibility=View.INVISIBLEtvKey.visibility=View.VISIBLEtvKey.text=item[Constant.MAP_KEY_NAME]}}}Item的布局如下,一个显示文字,一个是删除键的图片,通过不同数据,来控制两者的显示和隐藏,比较简单粗暴<?xmlversion="1.0"encoding="utf-8"?><RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="#fbfbfb"><TextViewandroid:id="@+id/tvKey"android:layout_width="match_parent"android:layout_height="60dp"android:layout_centerInParent="true"android:gravity="center"android:textStyle="bold"android:includeFontPadding="false"android:textColor="#333333"android:textSize="26sp"/><RelativeLayoutandroid:id="@+id/rlDel"android:layout_width="wrap_content"android:layout_height="60dp"android:layout_centerInParent="true"><ImageViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:src="@drawable/icon_keyboard_del"/></RelativeLayout></RelativeLayout>接下来就是RecyclerView的数据了,我们这里的按键有0-9、小数点和删除,直接一个List集合就好privatefuninitKeyValueList(){if(null==keyValueList){keyValueList=ArrayList()for(iin1..12){valmap=HashMap<String,String>()when{i<Constant.KEYBOARD_ZERO->map[Constant.MAP_KEY_NAME]=i.toString()i==Constant.KEYBOARD_ZERO->map[Constant.MAP_KEY_NAME]="."i==Constant.KEYBOARD_DEL->map[Constant.MAP_KEY_NAME]=0.toString()else->map[Constant.MAP_KEY_NAME]=""}keyValueList!!.add(map)}}}这样,键盘部分就差不多了,然后将此View添加到容器中就好了valview=LayoutInflater.from(context).inflate(R.layout.layout_number_keyboard,this,false)addView(view)数字键盘帮助类以上我们的键盘就可以正常显示了,但还没有真正的点击操作。这里我们封装一个键盘帮助类KeyboardHelper,在这里实现键盘的操作,并封装一些常用的方法这里我们将本类设计为单例模式companionobject{@Volatileprivatevarinstance:KeyboardHelper?=nullget(){if(field==null){field=KeyboardHelper()}returnfield}@Synchronizedfunget():KeyboardHelper{returninstance!!}}我们要想使用自定义的键盘,首先就要屏蔽掉系统键盘,一般常用的方法就是通过反射,这里封装一个方法,暴露给外部使用@SuppressLint("ObsoleteSdkInt")funbanSystemKeyboard(context:Activity,editText:EditText){if(android.os.Build.VERSION.SDK_INT<=10){editText.inputType=InputType.TYPE_NULL}else{context.window.setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_STATE_ALWAYS_HIDDEN)try{valcls=EditText::class.javavalsetShowSoftInputOnFocus:MethodsetShowSoftInputOnFocus=cls.getMethod("setShowSoftInputOnFocus",Boolean::class.javaPrimitiveType!!)setShowSoftInputOnFocus.isAccessible=truesetShowSoftInputOnFocus.invoke(editText,false)}catch(e:Exception){e.printStackTrace()}}}既然是键盘,那它的使用方肯定是输入框EditText,这里我们给外部暴露一个bind方法,绑定两者,并提供一个接口,回调输入的内容给外部funbind(editText:EditText,numberKeyboardView:NumberKeyboardView,listener:OnKeyboardChangeListener){editText.requestFocus()editText.isSaveEnabled=falsevalueList=numberKeyboardView.getKeyValueList()valadapter=numberKeyboardView.adapterif(null!=adapter&&!(null==valueList||valueList!!.isEmpty())){processKeyClick(editText,adapter)observedEditText(editText,listener)}}可以看到,方法里面主要调用了两个方法,processKeyClick是用来处理键盘点击的,observedEditText是用来观察EditText的,如果输入内容发生变化,则会通知外部刷新首先看processKeyClick,这里就是为adapter设置点击事件监听,BaseRecyclerViewAdapterHelper为我们提供了很好的方法,直接调用即可adapter.onItemClickListener=BaseQuickAdapter.OnItemClickListener{_,_,position->respondKeyClick(editText,position)}接下来就是对每一个键的处理,代码虽然长,但很好理解,主要就是拼接字符串、首位0和小数点的判断,如果光标不在末尾,则用到了插入和删除方法,进行处理privatefunrespondKeyClick(et:EditText,pos:Int){if(pos<11&&pos!=9){//clicknumber0-9varamount=et.text.toString().trim{it<=''}amount+=valueList!![pos][Constant.MAP_KEY_NAME]valindex=et.selectionStart//cannotenterzerointhefirstplaceif(pos==10&&index==0){return}if(index==amount.length-1){et.setText(amount)valea=et.textet.setSelection(ea.length)}else{valeditable=et.texteditable.insert(index,valueList!![pos][Constant.MAP_KEY_NAME])}}else{if(pos==9){//clickdotvaramount=et.text.toString().trim{it<=''}if(TextUtils.isEmpty(amount)){return}valindex=et.selectionStartif(index==amount.length&&!amount.contains(".")){amount+=valueList!![pos][Constant.MAP_KEY_NAME]!!et.setText(amount)valea=et.textet.setSelection(ea.length)}elseif(index>0&&!amount.contains(".")){valeditable=et.texteditable.insert(index,valueList!![pos][Constant.MAP_KEY_NAME])}}if(pos==11){//clickdeletevaramount=et.text.toString().trim{it<=''}if(amount.isNotEmpty()){valindex=et.selectionStartif(index==amount.length){amount=amount.substring(0,amount.length-1)et.setText(amount)valea=et.textet.setSelection(ea.length)}else{if(index!=0){valeditable=et.texteditable.delete(index-1,index)}}}}}}然后就是对输入内容的回调,这里用到了TextWatcher类,通过它就可以观察EditText输入框内容的变化privatefunobservedEditText(editText:EditText,listener:OnKeyboardChangeListener){if(null==watcher){watcher=object:TextWatcher{overridefunbeforeTextChanged(s:CharSequence,start:Int,count:Int,after:Int){//Empty}overridefunonTextChanged(s:CharSequence,start:Int,before:Int,count:Int){//Empty}overridefunafterTextChanged(s:Editable){valinputVal=editText.text.toString()valeffectiveVal=perfectDecimal(inputVal,3,2)if(effectiveVal!=inputVal){editText.setText(effectiveVal)valpos=editText.text.lengtheditText.setSelection(pos)}callBackInputResult(listener,effectiveVal)}}}editText.addTextChangedListener(watcher)}这里我们对输入的内容做一下限制,小数点前最多输入3位,小数点后最多输入2位privatefunperfectDecimal(inputVal:String,maxBeforeDot:Int,maxDecimal:Int):String{varinputVal=inputValif(inputVal.isEmpty())return""if(inputVal[0]=='.')inputVal="0$inputVal"valmax=inputVal.lengthvalrFinal=StringBuilder()varafter=falsevari=0varup=0vardecimal=0vart:Charwhile(i<max){t=inputVal[i]if(t!='.'&&!after){up++if(up>maxBeforeDot)returnrFinal.toString()}elseif(t=='.'){after=true}else{decimal++if(decimal>maxDecimal)returnrFinal.toString()}rFinal.append(t)i++}returnrFinal.toString()}这样我们只需回调合法的输入内容就可以了,然后对回调的内容也做一下限制,如果两次输入内容一致,就不回调了,通过lastCallbackResult来记录一下privatefuncallBackInputResult(listener:OnKeyboardChangeListener?,str:String){if(null!=listener){if(str!=lastCallbackResult){lastCallbackResult=strlistener.onTextChange(str)}}}使用方法通过上面的封装,我们的数字键盘就算完工了,而且使用起来也很方便使用数字键盘View<top.i97.numberkeyboard.view.NumberKeyboardViewandroid:id="@+id/numberKeyboard"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="#fbfbfb"/>通过KeyboardHelper帮助类,完成系统键盘的屏蔽以及EditText和NumberKeyboardView的绑定helper.banSystemKeyboard(activity,editText)helper.bind(editText,numberKeyboard,object:OnKeyboardChangeListener{overridefunonTextChange(text:String){inputContent=text}})总结通过上面的流程,可以感受到,开发一个简单的数字键盘还是很轻松的,借助自带的RecyclerView就可以轻松完成❤️项目已提交Github,欢迎点我进入仓库查看最后感谢大家的观看done
[问答] 找人教我部署分布式单体项目上线(悬赏200元)
本人愚钝,看了N多教程,由于场景不一样,始终没能学会把项目成功部署到虚拟机、部署上线,现在正式向大家救助:
情况描述:
1、我看了很多教程

[文章] 在博客系统嵌入解析VIP视频
然后我好奇,F12了一下,把他的一个元素复制下来放到了咱们的博客系统,测试了一下虽然没啥技术含量。分享给大家。先看看效果。哈哈哈。分享这种东西有点心虚。2.代码其实实现起来挺简单的。
- 1
- 2
- 3
- 4
- 5
- 6
- 9