背景
上一篇中创建了项目 https://www.sunofbeach.net/a/1447103567226802177 居然没有编程王能的hello world,今天就来实现它。
环境:
能跑Mac OS电脑,黑苹果也可以 Mac OS 10.15.6,支持swift 5.x就行 模拟器
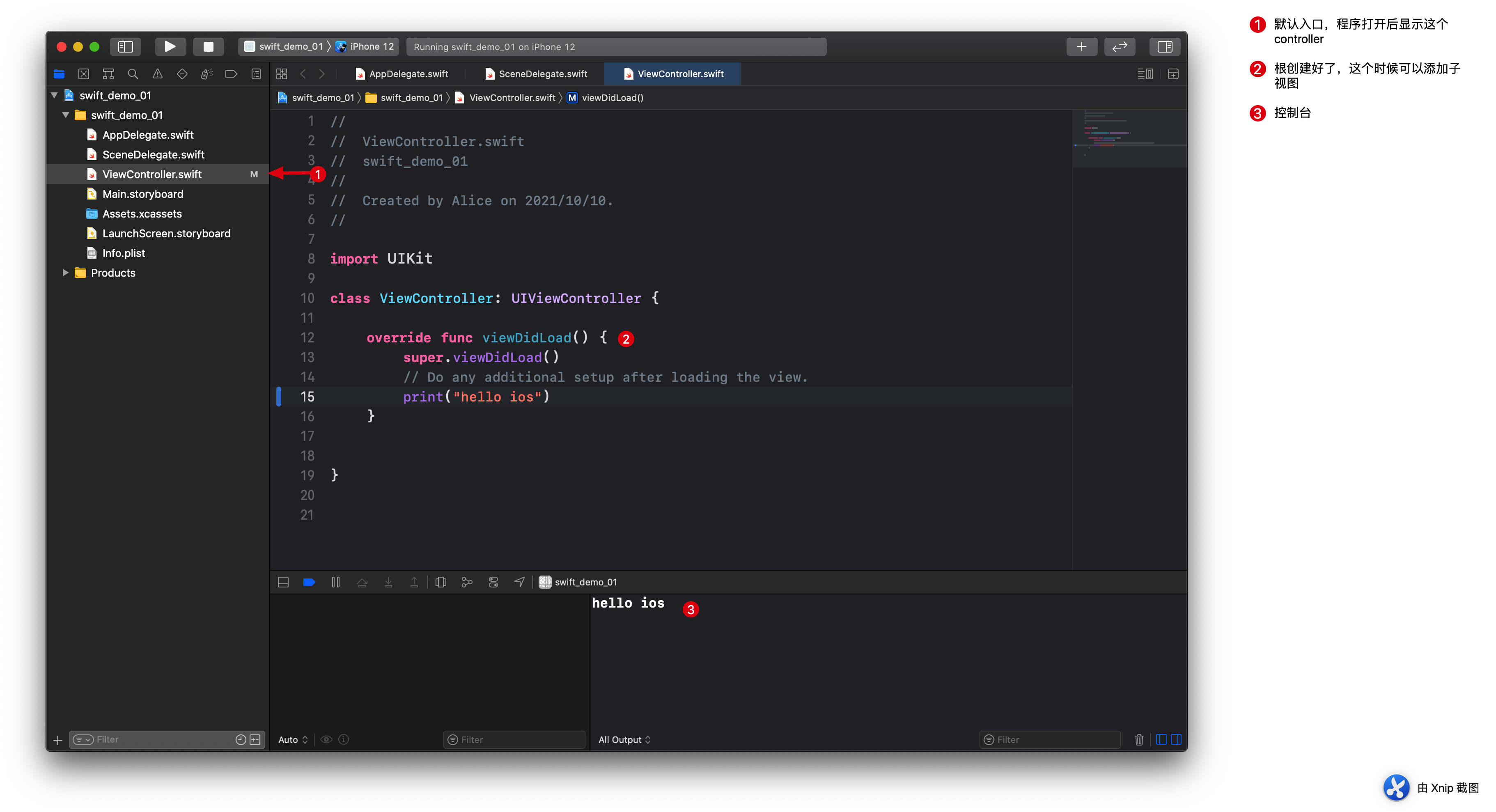
项目入口ViewController
这个只是换了一个名字,没什么大惊小怪的,Android叫Activity,IOS叫:UIViewController。
这就是我们的入口了。 生命周期钩子函数,也差不多:viewDidLoad()

Hello world
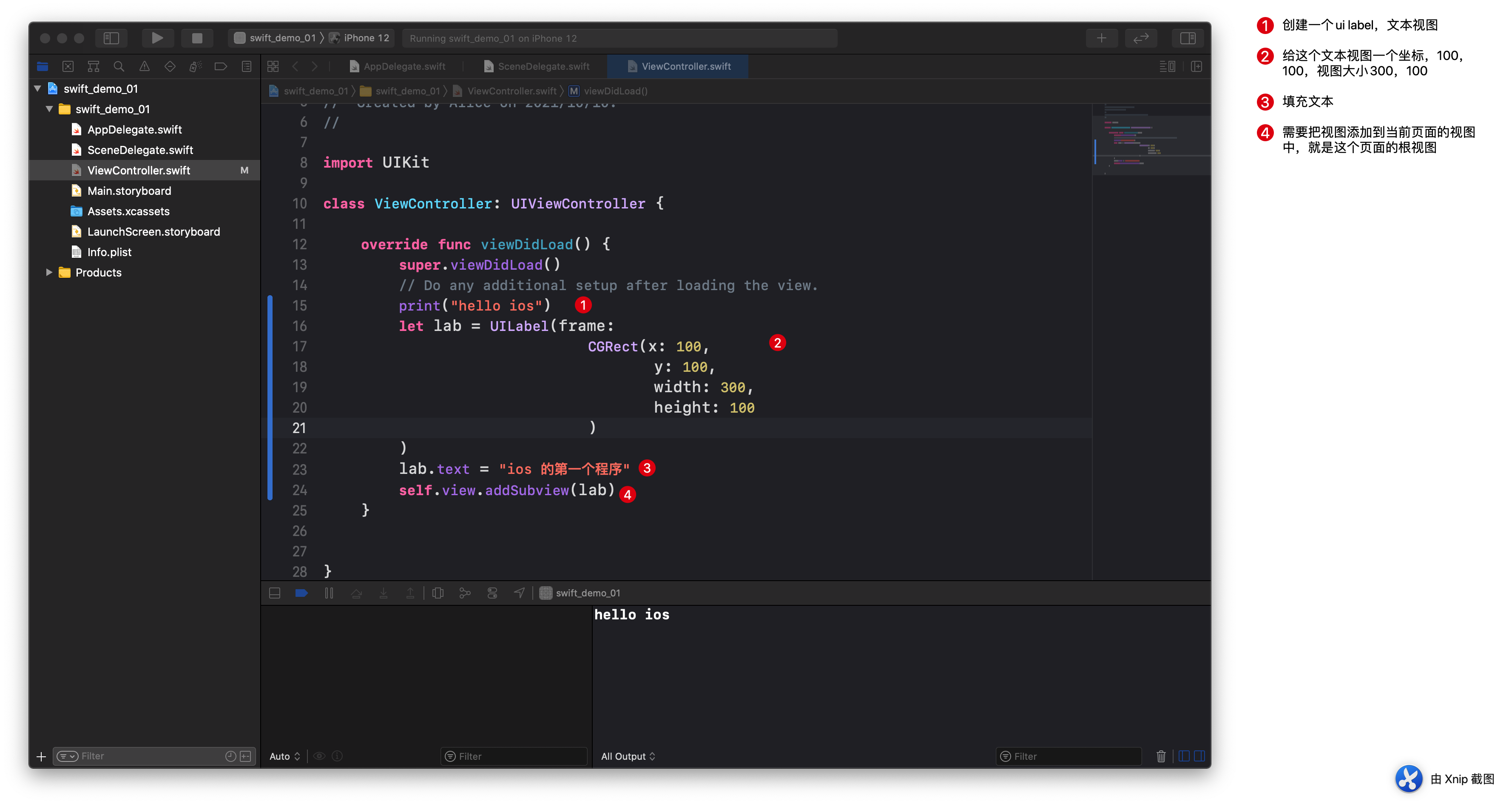
用文件视图创建我们的第一个惊艳四方的功能

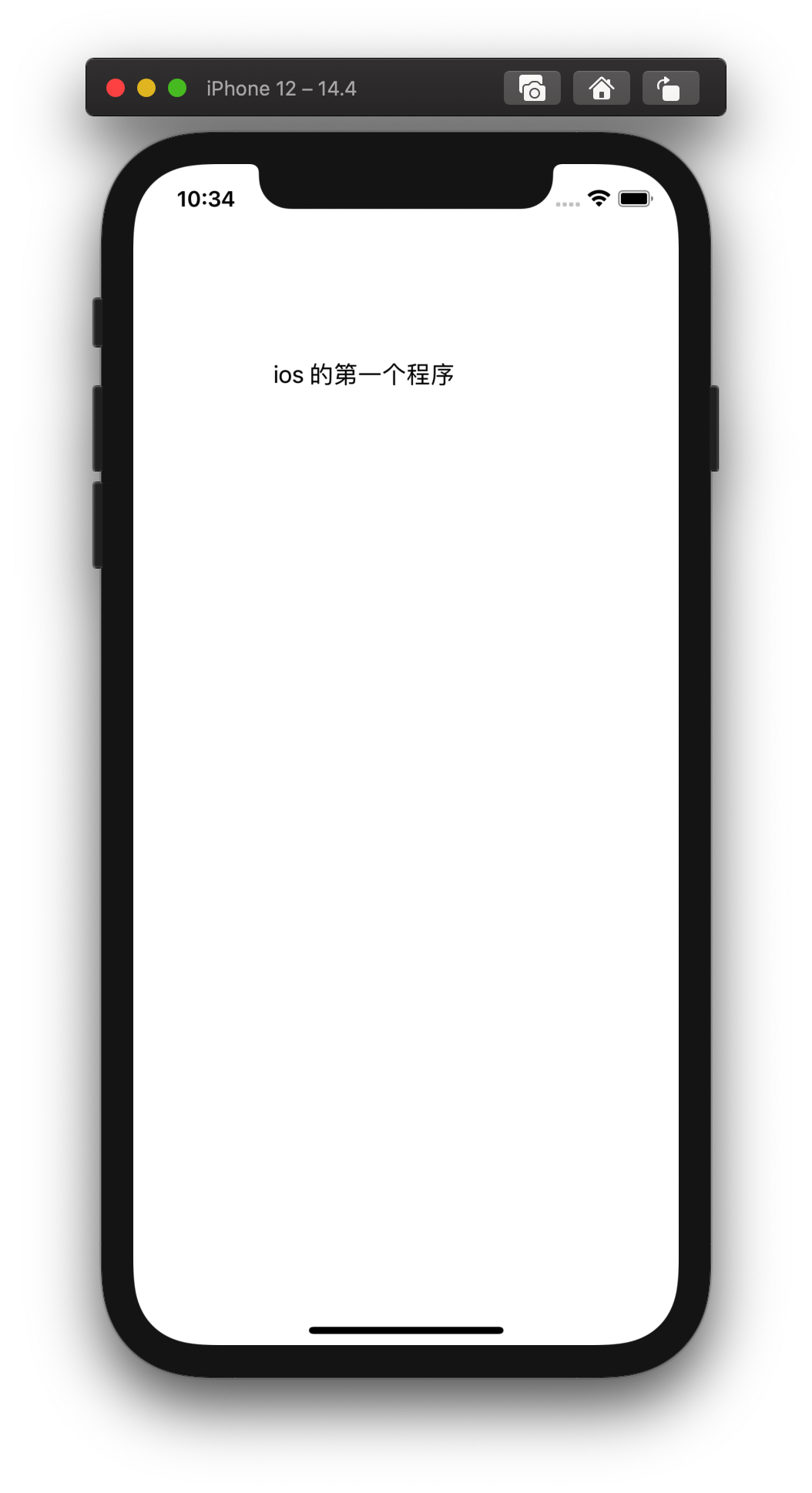
然后模拟器跑起来。

import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
print("hello ios")
let lab = UILabel(frame:
CGRect(x: 100,
y: 100,
width: 300,
height: 100
)
)
lab.text = "ios 的第一个程序"
lab.textColor = UIColor.green
self.view.addSubview(lab)
}
}
到此我们的入门就结束了,接下里开始练气期。
总结
通过简单一个程序,我们发现了以下几点
开发语言swift,和我们接触过的Python,Kotlin,Java,Js,Dart等等像不像 学习语法阶段就不需要了,遇到不会的再查查吧。大概能看得懂。 既然语法上差不多那时间问题了,写多了就会了。 我们第一个hello world都写出来,后面应该和这个差不多吧。
下一节课应该搞什么呢。通过入门之后都是开始学习如何布局视图,让视图按照我们需要的来显示。
那就定一个小目标吧!
在ios中也有一些布局的框架,大家也看到了,这东西纯代码布局,也有xib方式(类使用xml那种拖组件,拉线),但是经过大佬们推荐,都不用这个,也不用ios默认的约束。直接用成熟的布局工具:https://snapkit.io/ 少走点弯路,我们就用学习这个。
目标嘛,就是整一下领券联盟的特惠列表的一个item样式。
下一篇:snapkit 短期目标:领券联盟的特惠列表的一个item样式 长期目标:领券联盟的特惠列表
项目地址 https://gitee.com/dong_rong/ios_swift_demo





























