背景
上一篇我们使用约束布局导入,现在我们使用约束布局编写领券联盟的商品列表ui,和网络图片的显示。 原文连接:http://blog.debuglive.cn/archives/ioskingfisherdemo
网络图片的显示
网络图片加载和Android相似,同样也有成熟的库支持。 我们开始引入Kingfisher
关闭xcode,在项目根目录中编写PodFile文件

至于怎么使用,可以参考Kingfisher的GitHub就行了。
//编写完成PodFile之后,保存,命令行到当前文件目录,执行
pod install
等待下载依赖库完成,重新打开项目即可。
在需要使用的地方,导入
import Kingfisher
// 图片url
let url = URL(string: "https://images.sunofbeaches.com/content/2021_10_31/904413721286148096.png")
//引入图片加载框架Kingfisher
imgCover.kf.setImage(with: url)
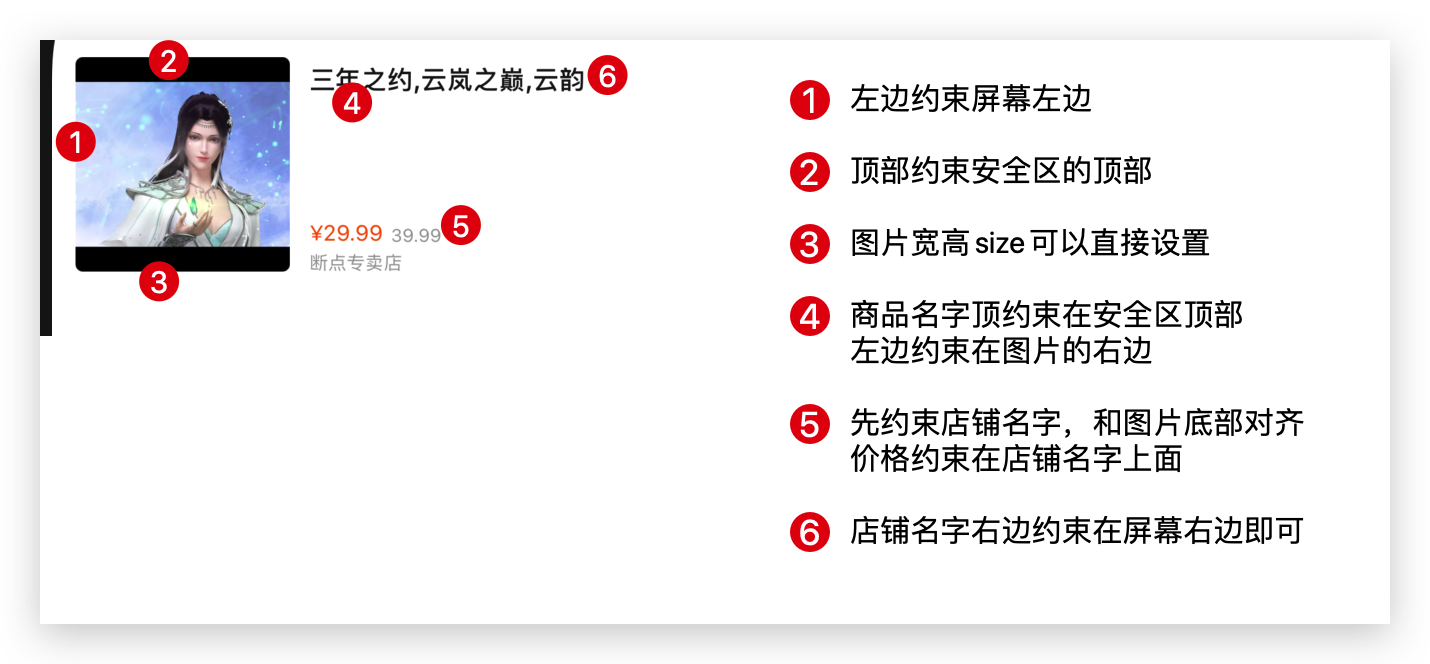
分析商品ui
商品ui分析和元素布局,就可以知道下一步约束代码怎么写了。

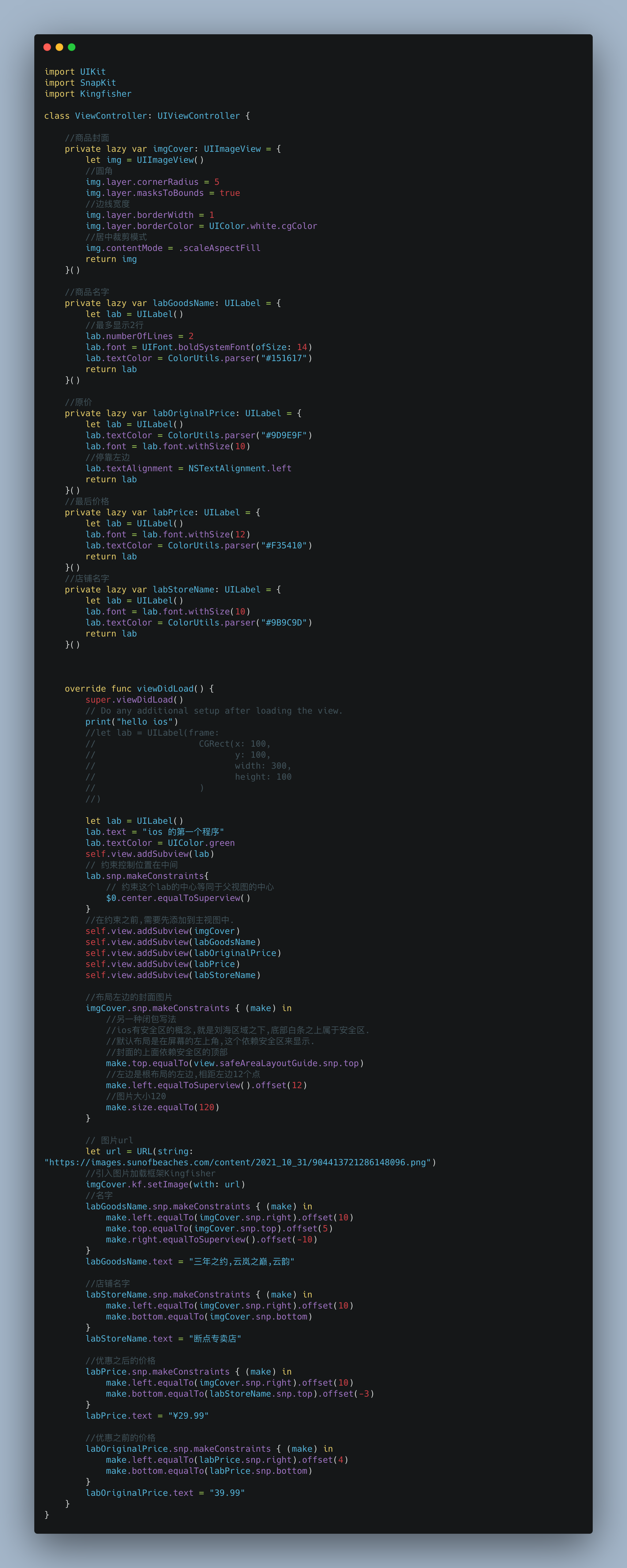
代码部分就直接看吧。

基本上就是这样啦,纯代码布局,就是需要写每个视图。列表ui好了,接下里就是请求我们数据进行多行展示。
总结
ios也有很多成熟的库来帮助构建应用,只需要查一查就行了,拿过来就是用。 先把我们的目标app搞出来。
- 下一步就是网络请求数据
- 把json转换实体
- 把实体丢给列表视图显示
套路基本上和安卓相似
项目地址:https://gitee.com/dong_rong/ios_swift_demo.git

































