作者其他文章
- AOSP | Android 9 控制导航栏的隐藏与显示
- AOSP | Android 11 Settings 开发(01) 环境搭建
- AOSP | Android 11 Framework 修改记录(持续更新)
- AOSP | Android 9 Framework 修改记录(持续更新)
- AOSP | Android 9 由壁纸切换带来的手机主题变更及问题出现)
- AOSP | Android 9 过滤Recents
- AOSP | Android 9 APP源码移植到系统源码中进行编译
- 后端 | 沙箱环境下实现支付宝网站支付
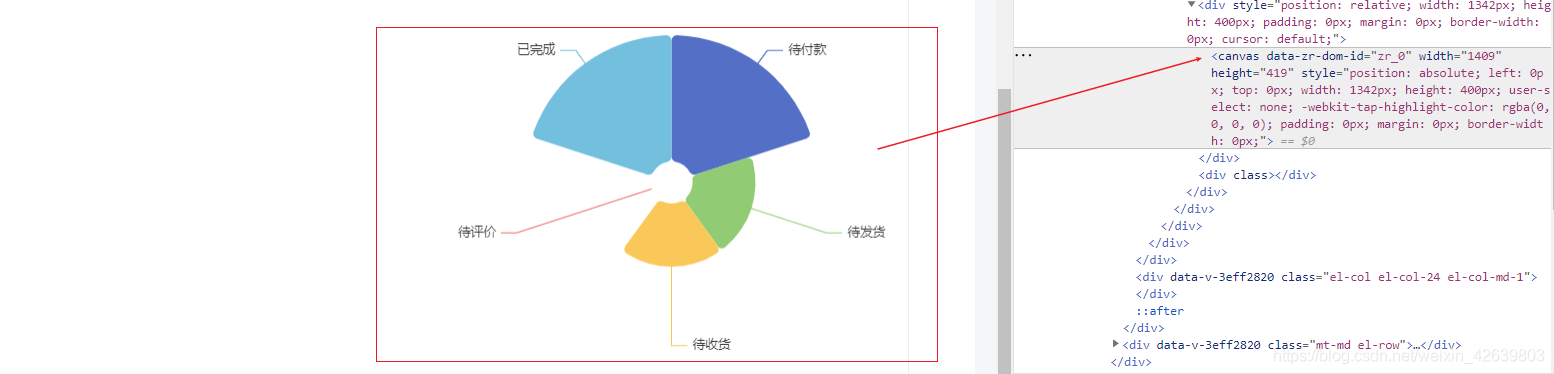
在解决项目数据统计的过程中,选择了vue-echarts来作为视图显示数据。过程中,由于渲染后的视图清晰度不高,查询之下是因为vue-echarts默认选择canvas来渲染,当使用缩放后,渲染出来的便会稍显模糊。 
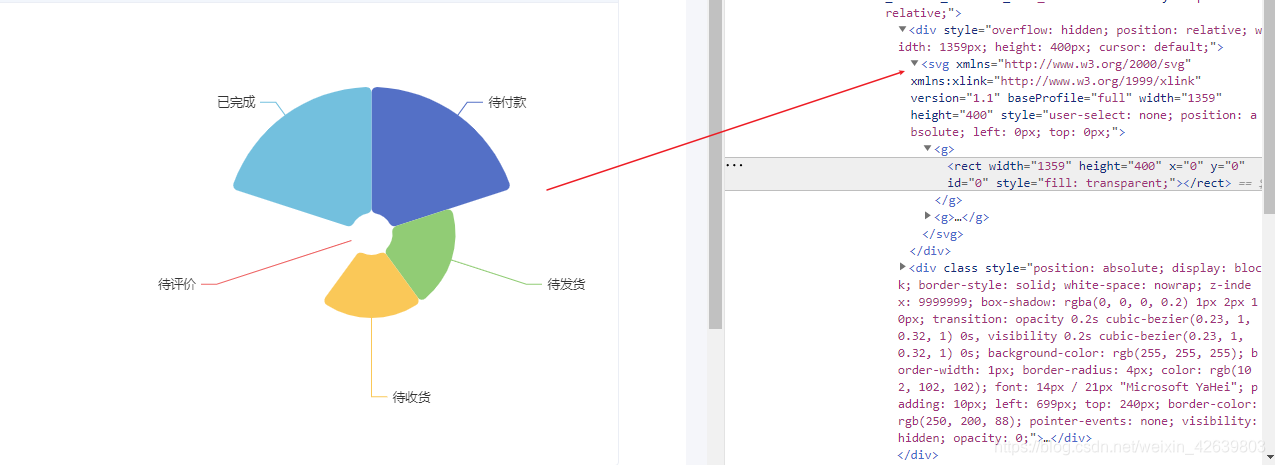
解决的办法便是从canvas渲染改成svg渲染。 
如果每次渲染时都需要配置该属性,不如直接从源码动手,修改其默认属性;
vue-echarts.vue
上图中可以看到,vue-echarts所使用的初始化函数init()是用的echarts中的初始化函数。所以可以直接找到echarts的初始化函数
echarts.js
而/lib/echarts.js中所使用的初始化函数又是调用了/core/echarts.js中的函数,所以可继续往下找初始化函数
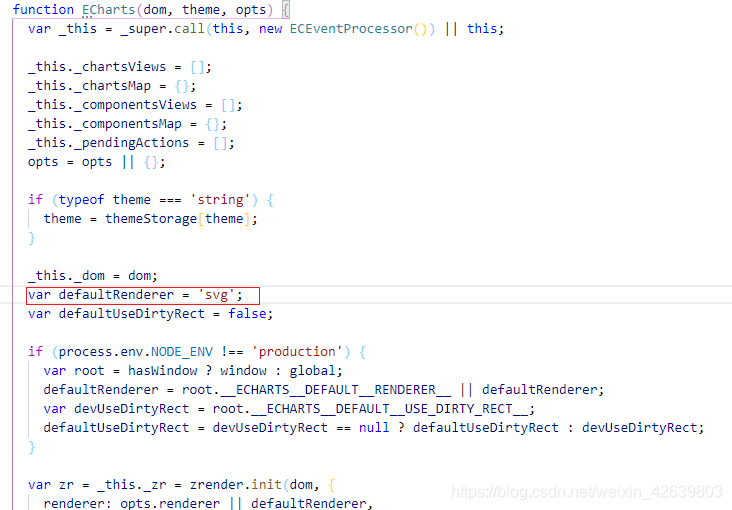
/lib/echarts.js
当我们初始化的时候,调用的是: echarts.init(document.getElementById('chart'), null); 如果需要调整为svg渲染,则是: echarts.init(document.getElementById('chart'), null, {renderer: 'svg'});
结合初始化函数及初始化时传入的参数,可以判断出ECharts()方法中的defaultRenderer就是默认的渲染方式,因此将其改成svg,便可以改变默认渲染方式,而不再需要每次使用时便配置一次。 




 再见二丁目 回复 @南城阿宇
再见二丁目 回复 @南城阿宇 




















