全部 文章 问答 分享 共找到15个相关内容

[文章] 解决IDEA与WebStorm端口冲突问题
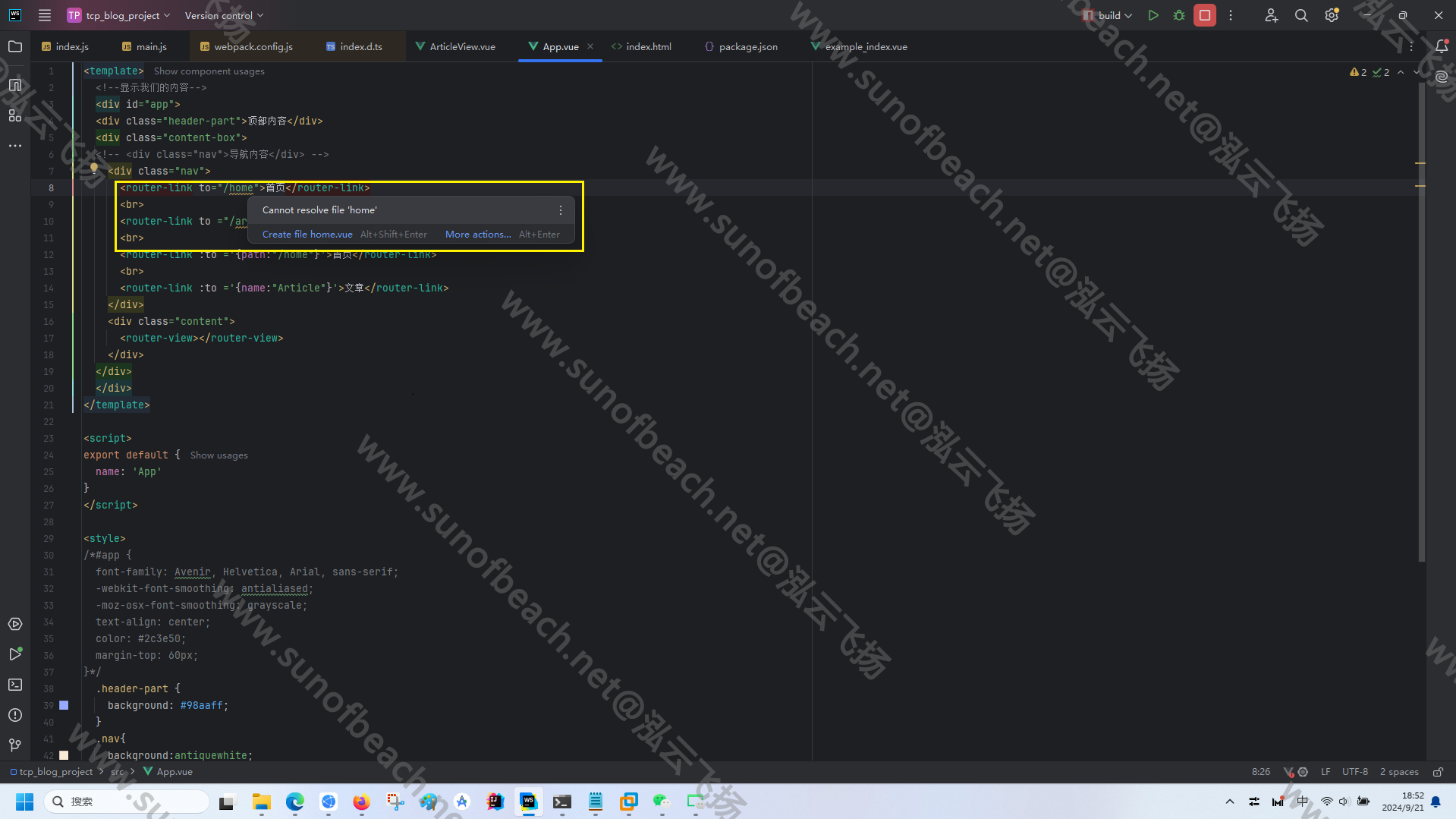
前言在使用IDEA和WebStorm开发项目的过程中,WebStorm默认开启的端口是8080,而我在使用IDEA开发的时是自定义的启动端口,但是我也设置成8080了,导致两个程序不能共用一个端口,出现了下面的问题
2021-03-06 23:01
·
端口冲突
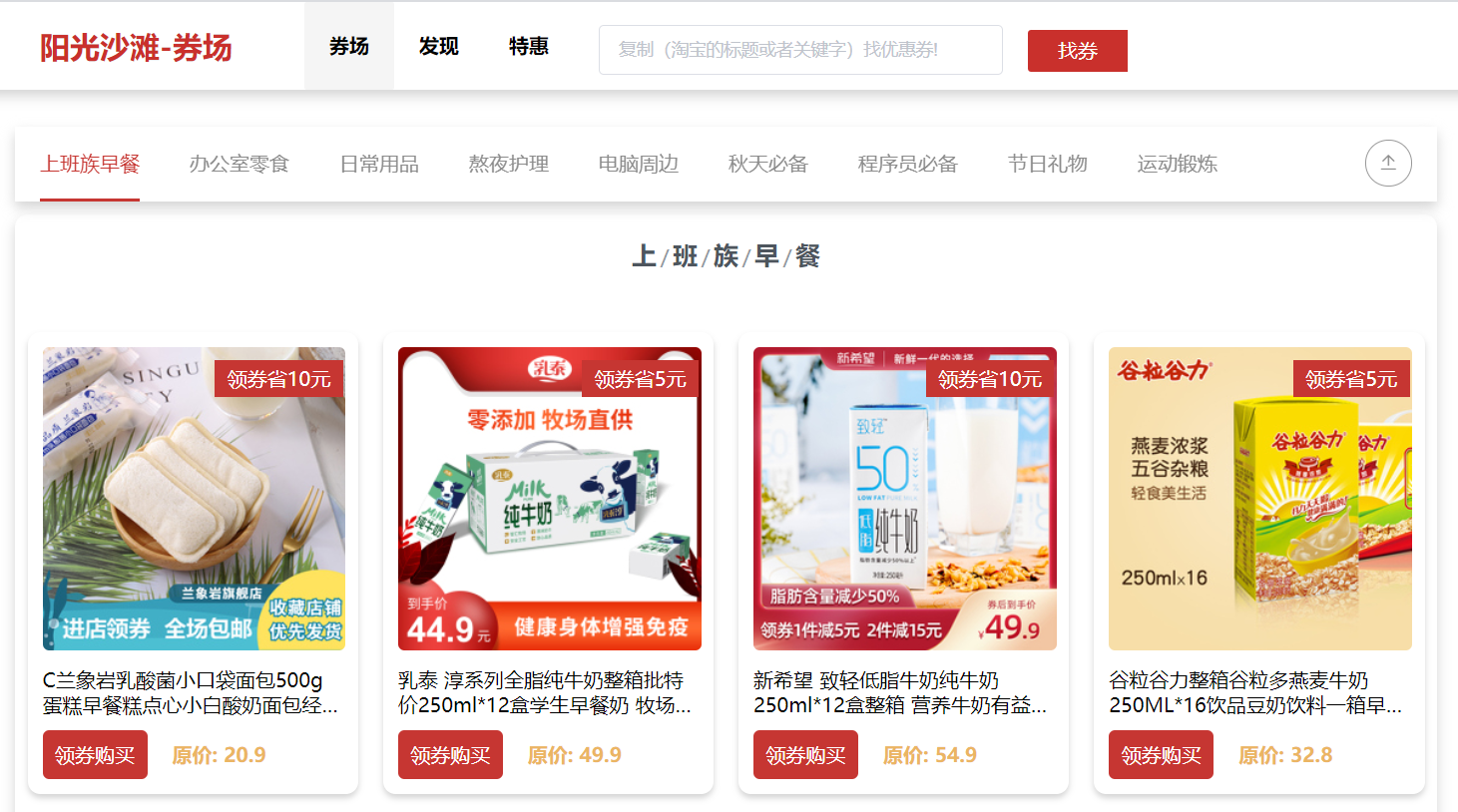
[问答] 最新的web领券联盟好像出问题了。
我就去webstorm里面看了看,发现webstorm里面构建的项目忽然也访问不了了。报错如下。
2020-05-07 18:17
·
编程

[文章] IntelliJ GoLand破解文件下载
常用的IDEA,Webstorm,Phpstorm,pycharm都可以破解。
2020-08-16 15:22
·
工具类

[文章] 搭建React脚手架快速创建React项目
使用开发工具打开该项目,这里可以使用vscode、WebStorm等前端开发工具都可以。

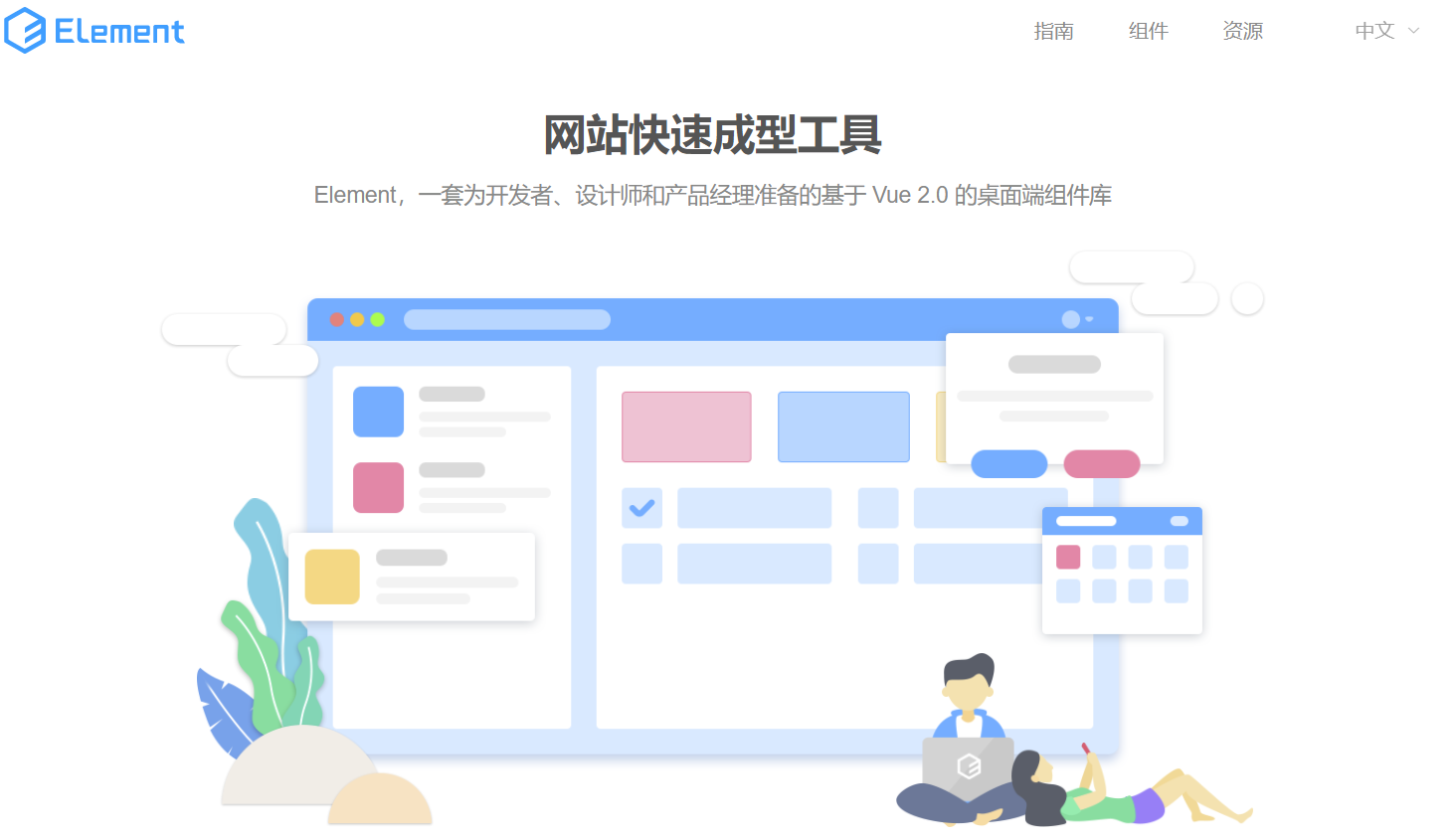
[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——2.导入ElementUI
我们Element官网找一个按钮测试一下:将按钮放到代码中,如下:那么当保存是,webstorm会自动编译,我们刷新网页即可,得到如下图:是不是看起来很好看呀,至少比自己写的好看多了吧。
2020-05-15 13:29
·
三元表达式
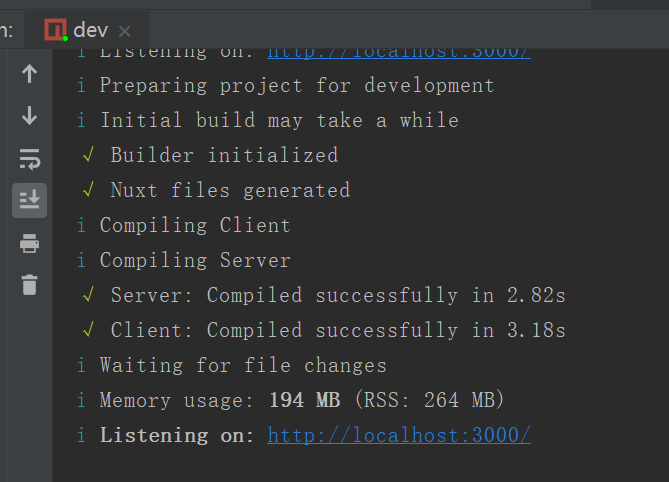
[问答] 关于80端口转3000端口的问题
1首先是将我们在webstorm的项目拷贝到linux服务器上,然后装相应的环境让他运行起来。此时他的端口是3000.
2020-05-05 14:39
·
编程
2024-09-21 19:29
·
Vue3_CLI
2020-04-23 18:41
·
webstorm
- 1