Google Ads官方
官方地址
账号注册这些就不说了,自己去注册吧,另外就是需要可以访问外网。
广告分类

这种则是自动帮助你填充广告的,反正我没用过。

点击进去就可以获得各种广告类型的,这里表扬下,真的比百度联盟的广告好多了。
支持定制,连标题图片大小都可以做得跟你网站内容一样,这就融合性很高了。很友好,不会觉得你的网 站low.
广告尺寸
文档地址
- 300 x 250
- 336 x 280
- 728 x 90
- 300 x 600
- 160 x 600
- 970 x 90
- 468 x 60
- 250 x 250
- 200 x 200
使用第三方框架
我们这里的重点是nuxt.js如何集成google Ads
google给我们提供的代码是一段js代码,我们需要集成到nuxt.js项目里来
github地址
https://github.com/mazipan/vue-google-adsense#readme
- 添加这个框架依赖
"vue-google-adsense": "^1.8.0",
具体什么版本就去搜索一下,或者看一下官方啦
- cnpm install /npm install
- 在plugin里创建一个googleAds.js
import Vue from 'vue'
import Ads from 'vue-google-adsense'
Vue.use(require('vue-script2'));
Vue.use(Ads.Adsense);
Vue.use(Ads.InArticleAdsense);
Vue.use(Ads.InFeedAdsense);
Vue.use(Ads.AutoAdsense, {adClient: 'ca-pub-xxx'})
xxx替换掉自己的cp-pub,在每个googlead的代码里都有了,同一个账号是一样的。
- 在nuxt.config.js里引入插件
plugins: [
{
src: '~/plugins/googleAds.js',
ssr: false
}
...
],
- 使用
看到前面的各种引入,就知道有多种用法了,可以是默认的,可以文章中插入的,可以是原生的。
普通广告
<Adsense
data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"
data-ad-slot="1234567890">
</Adsense>
文章内容广告
<InArticleAdsense
data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"
data-ad-slot="1234567890">
</InArticleAdsense>
原生广告
<InFeedAdsense
data-ad-layout-key="-fg+5n+6t-e7+r"
data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"
data-ad-slot="1234567890">
</InFeedAdsense>
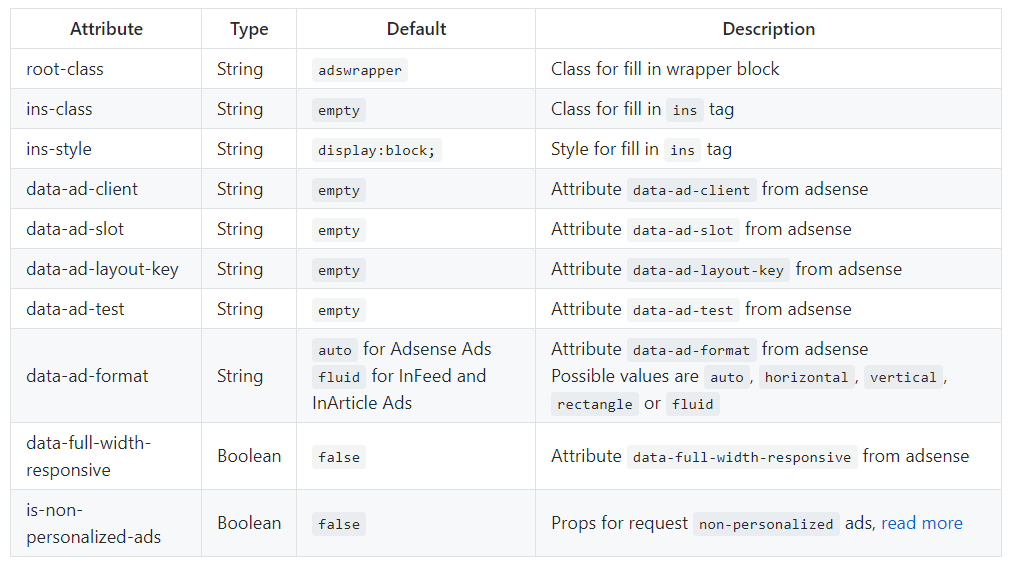
相关属性表:

如果需要修改样式,可以配置一下ins-style,比如说设置宽高之类的。
效果
效果看网站吧,目前网站的前端就是使用nuxt.js实现的,广告挂的是google ads。
感谢各们衣食父母的厚爱!感谢,鞠躬!



 拉大锯 回复 @宿夜星辰叹
拉大锯 回复 @宿夜星辰叹 




























