全部 文章 问答 分享 共找到193个相关内容

[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——6.封装axios常用请求
1.封装axios的基本方法在项目路径下创建一个utils文件夹,然后再创建一个http.js的文件,这个文件中封装http中的几个常用请求函数,如get,post,put,delete。
[问答] nuxt怎么写看板娘
index.html<body>标签后面加就可以实现了<scriptsrc="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js
2020-10-29 17:32
·
Html

[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——2.导入ElementUI
不要忘了,Nuxt是基于Vue开发的。当前使用比较多的基于Vue的前端框架有BootstrapVue,ElementUI等,ElementUI是饿了吗开源出来的。确实不错。
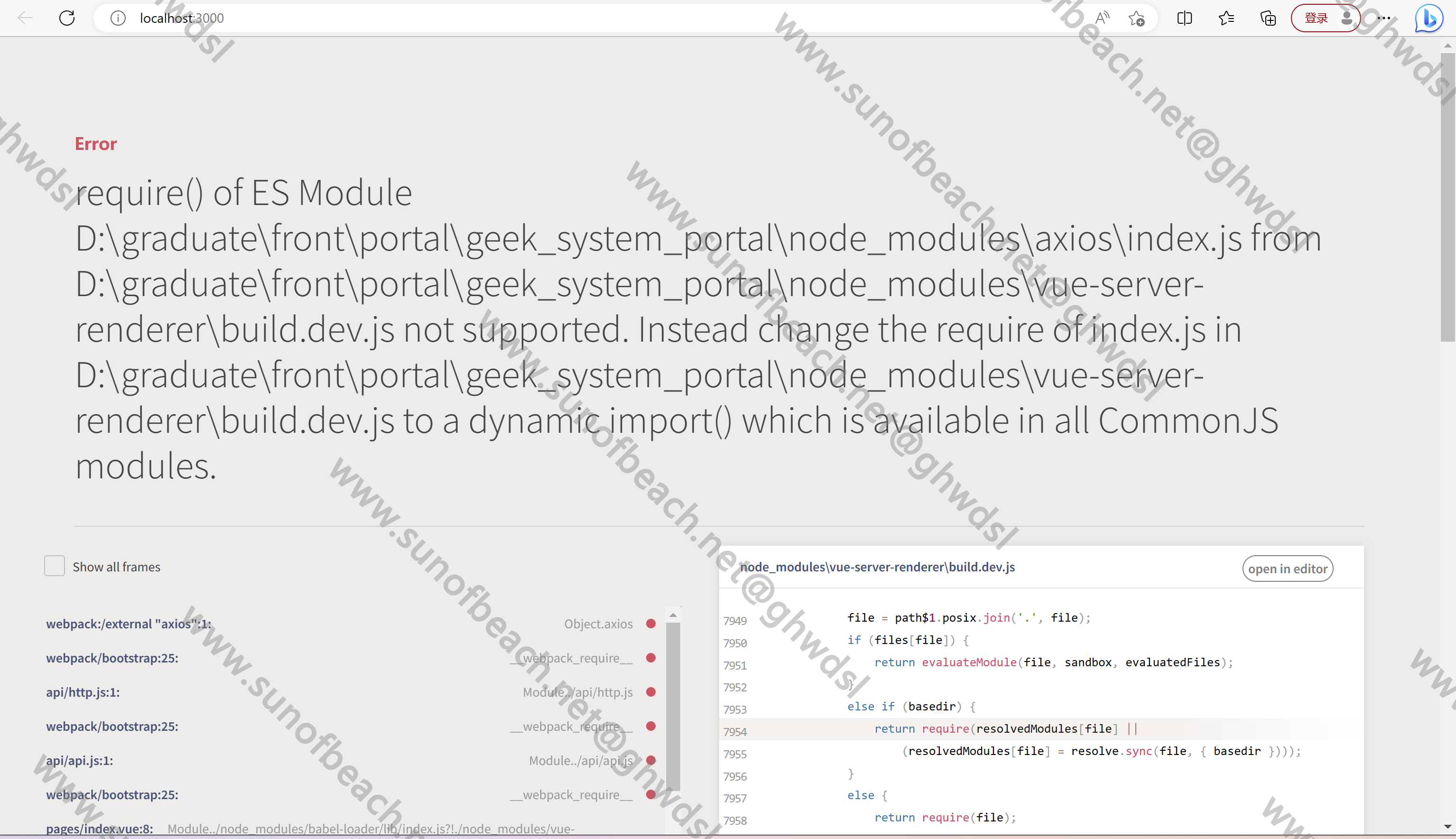
[问答] Nuxt在部署后控制台报错
使用Nuxt.js构建的个人博客,打开控制台后,发现有一个报错:

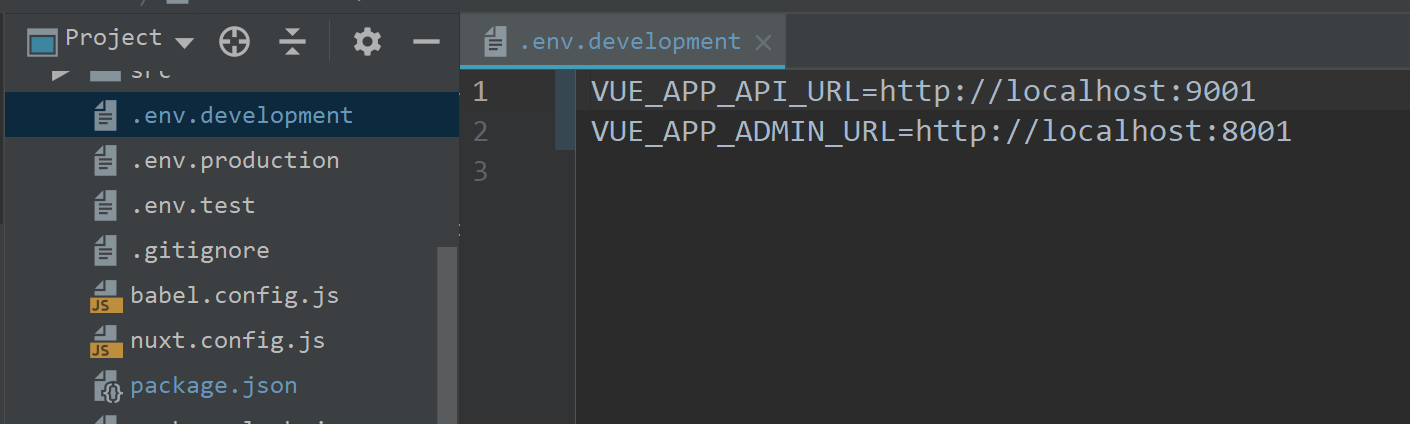
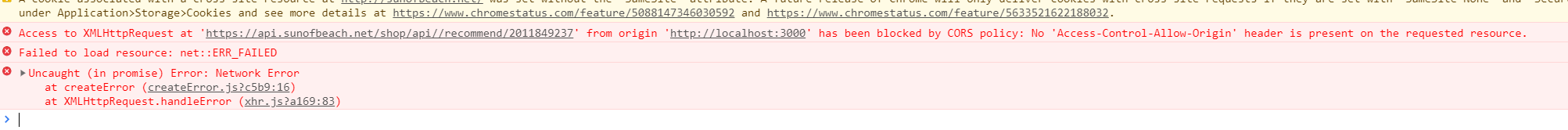
[问答] nuxt修改baseapi,报错,应该怎么解决?
\preset-env\lib\index.js-E:\Project\nuxt\node_modules\@nuxt\babel-preset-app\src\index.js-E:\Project\

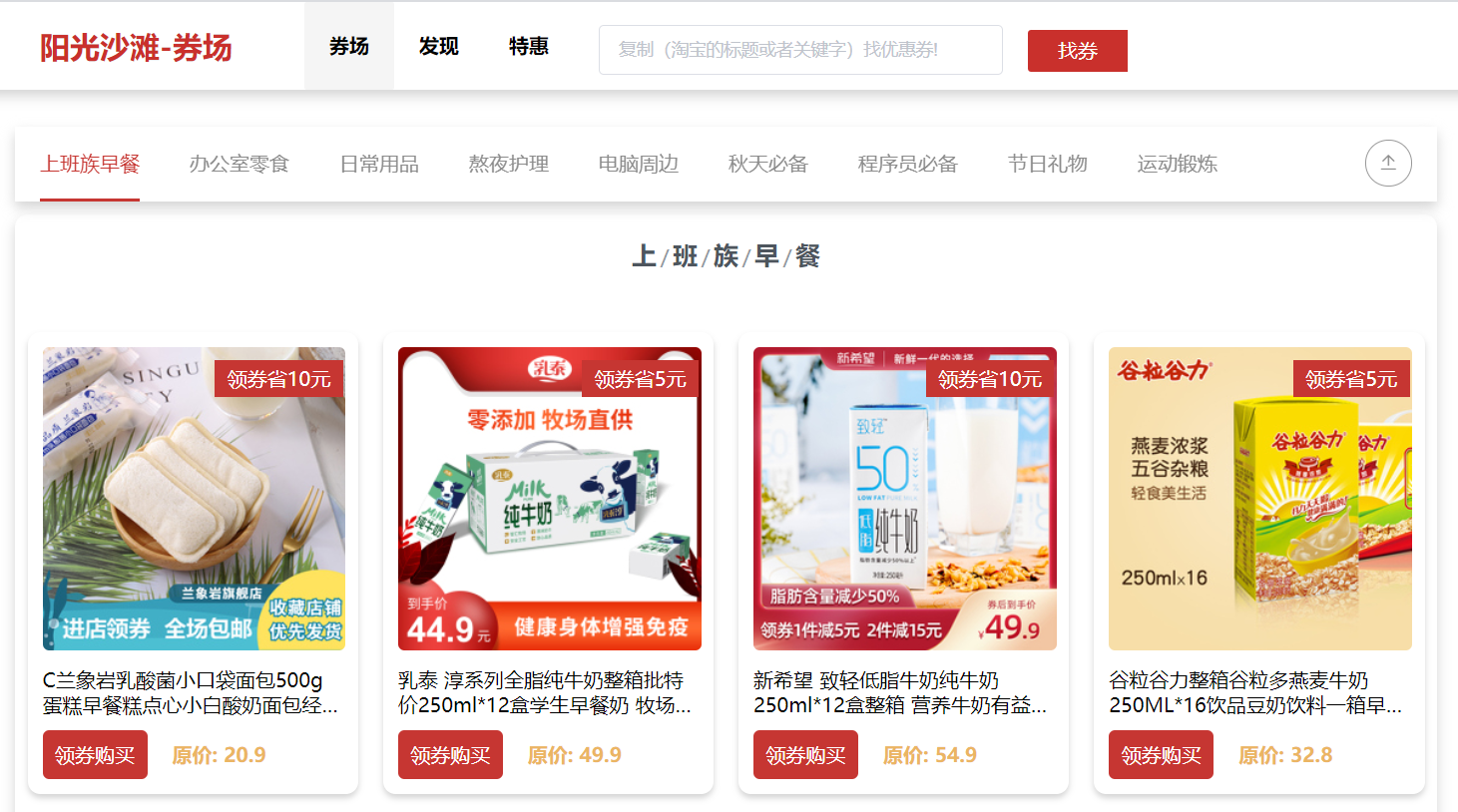
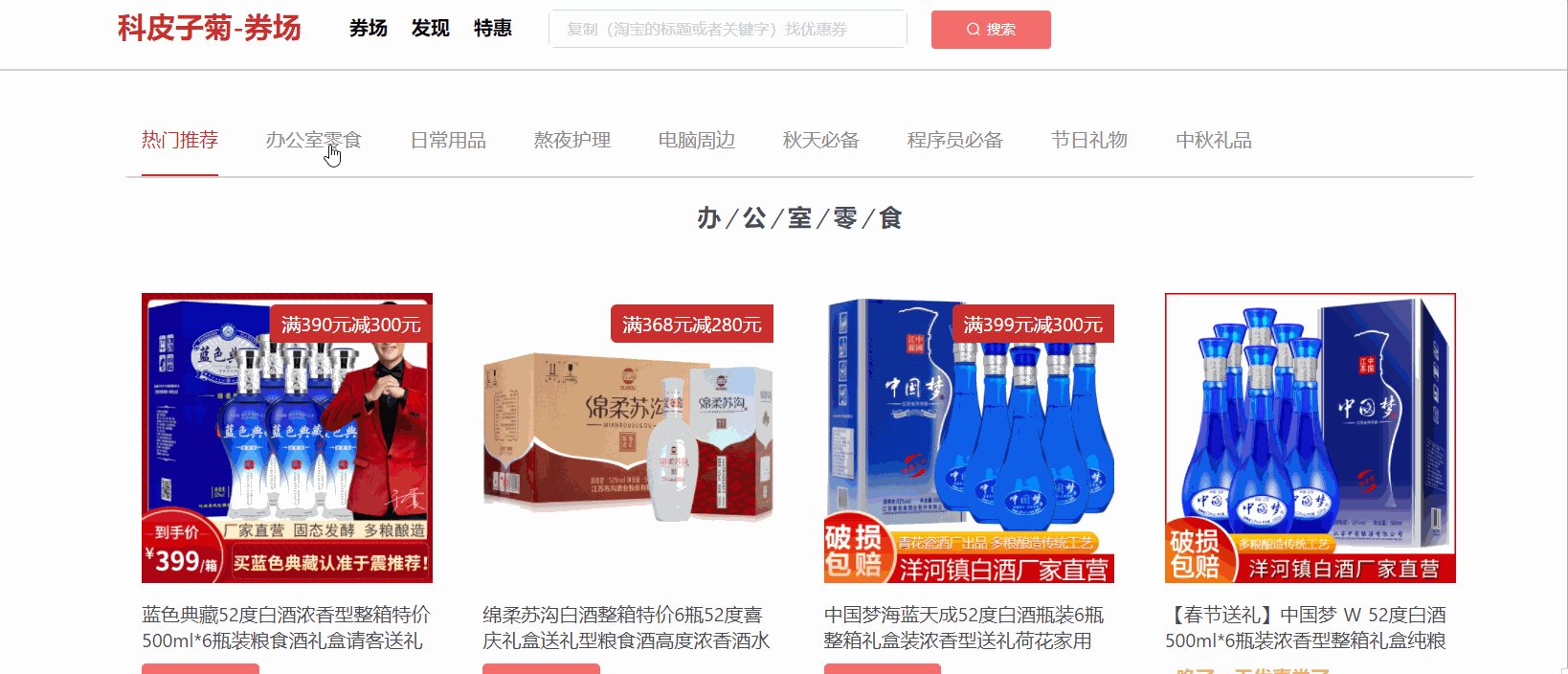
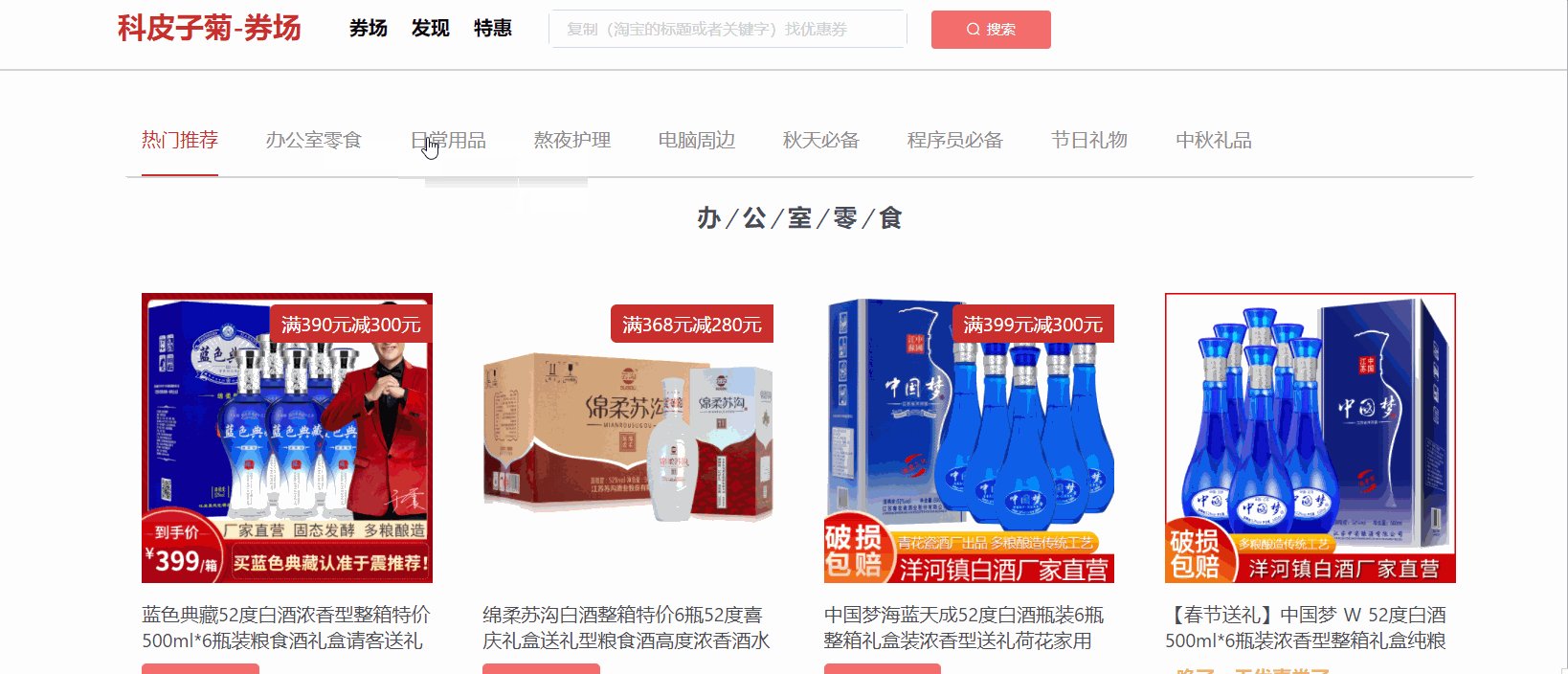
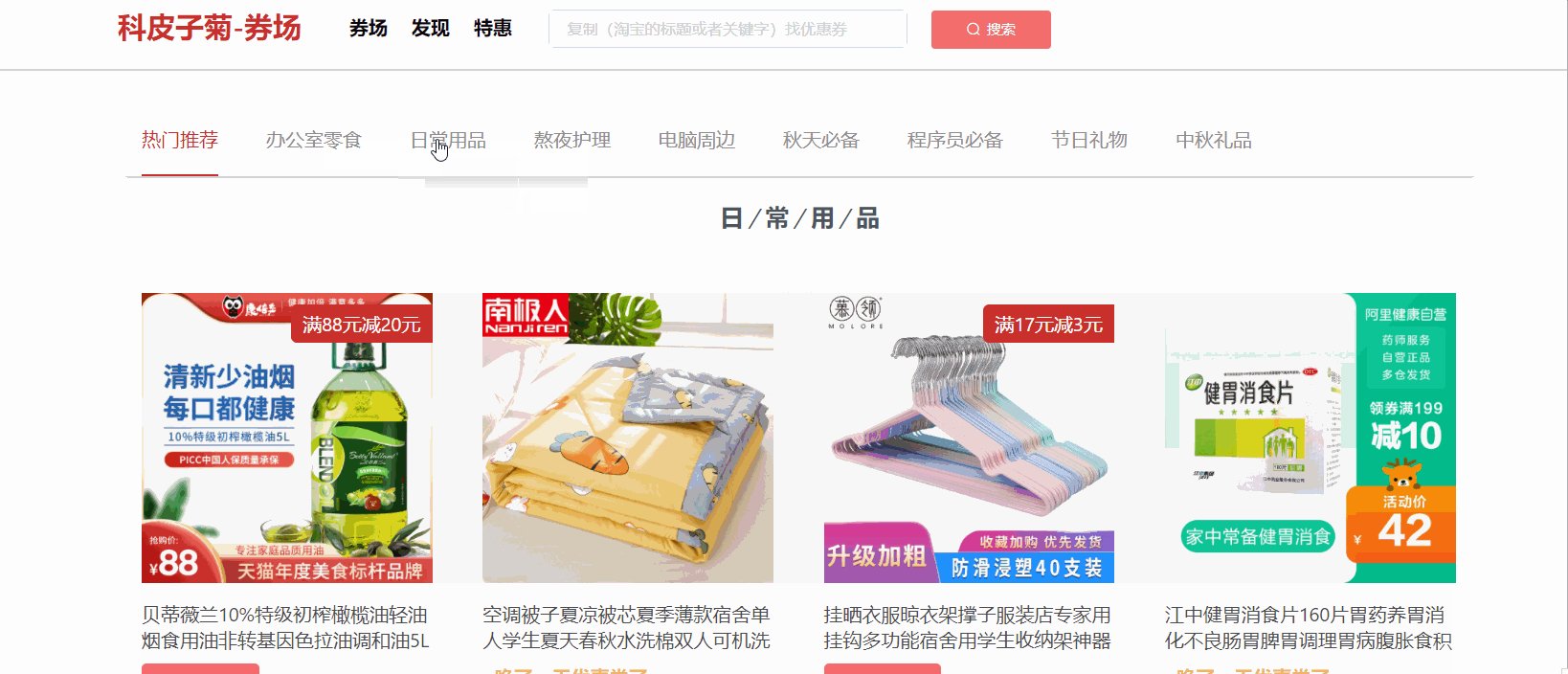
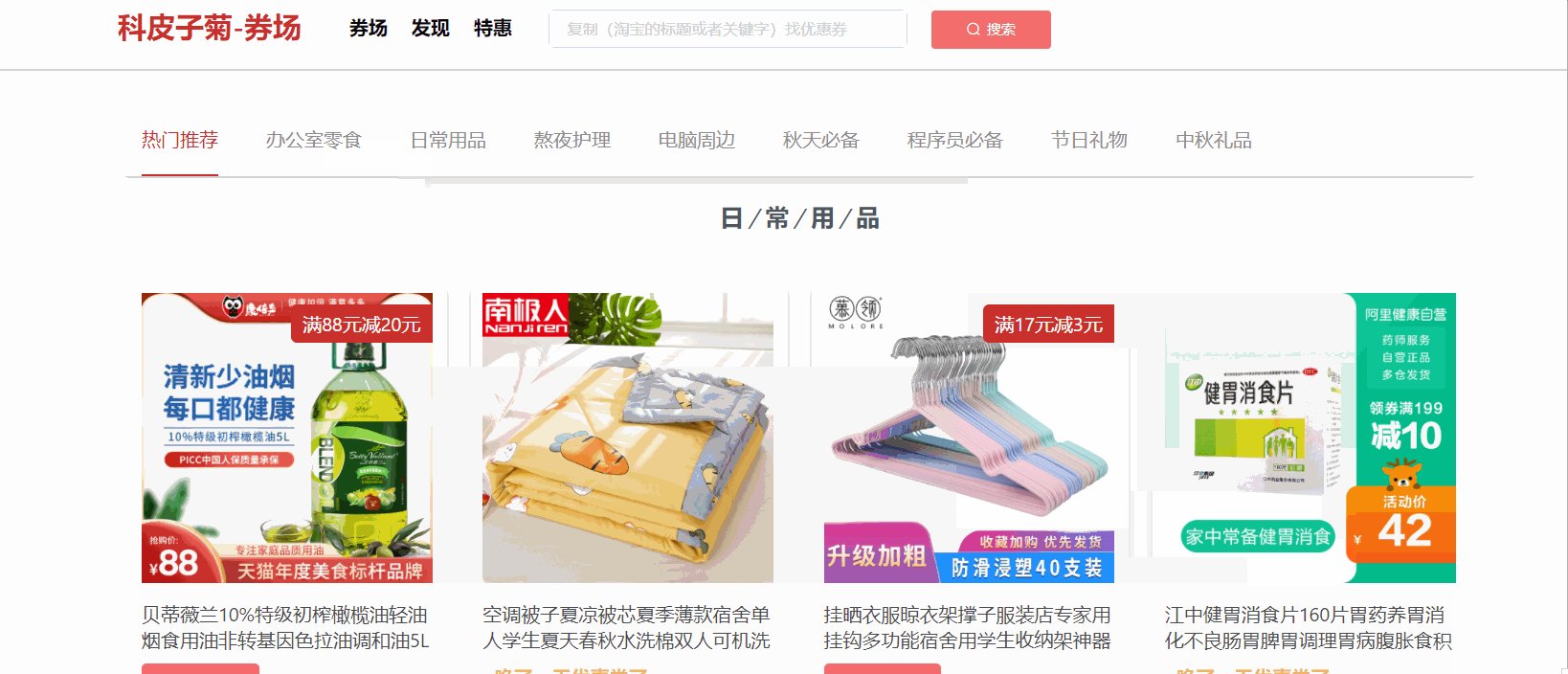
[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——11.设置首页的分类点击事件
子域名不同http://www.666.baidu.com/index.html-->http://www.555.baidu.com/test.js 域名和域名iphttp://www.baidu.com
[问答] NUXT :Reference Error navigator is not defined
博客门户项目中引入文件:然后在nuxt.config.js去注册js设置不在服务器渲染:然后去default.vue中写:写完页面的这个:就回到正在本地运行的博客首页、由于Vue热更新、在这里我猜应该是不通过服务器渲染的吧可以看到如下效果
2020-11-02 16:35
·
nuxt
[问答] nuxt的static文件夹里的内容路径404,创建nuxt项目以后favicon.ico都无法显示?
nuxt的static文件夹里的内容路径404,创建nuxt项目以后favicon.ico都无法显示放入的json文件也一直路径错误404看文档说static中的文件路径直接'/favicon.ico'
2020-08-22 17:53
·
nuxt

[文章] 【学习笔记】【领券联盟】前端(Nuxt.js)——7.渲染axios请求的首页菜单数据
那么就在utils/api.js中封装该函数如下:importrequestfrom'.
- 1
- 2
- 3
- 4
- 5
- 6
- 7
Copyright © 阳光沙滩V1.0.3(2014-) 本网站由程序猿(媛)用爱驱动